このページでは地図作成の流れを紹介します。具体的な操作に関しては各項目のリンク先をご覧ください。
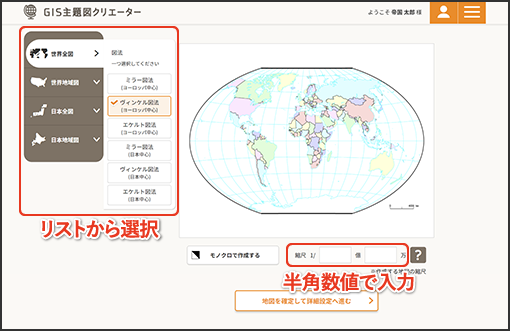
①地図を選択する

作成する地図の地域や縮尺、カラー/モノクロを設定します。
各項目に関しての詳細設定は以下をご覧ください。
- 選択できるベースマップについて
- 縮尺について
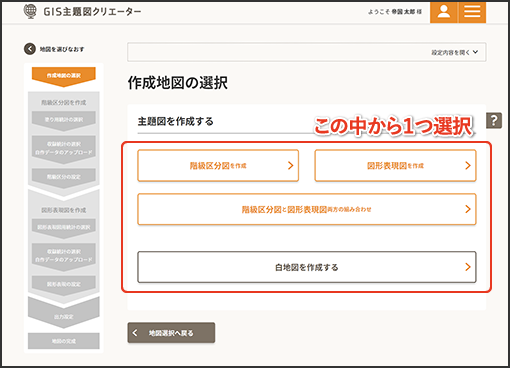
②作成する地図の種類を選択する

「階級区分図」、「図形表現図」、「階級区分図と図形表現図の組み合わせ」、「白地図」の中から作成したい地図表現を選択します。
各項目に関しての詳細設定は以下をご覧ください。
③階級区分図に使用する統計の選択

階級区分図に使用する統計を選択します。図形表現図用の統計は後で設定します。②で「図形表現図」や「白地図」を選択した場合はこの画面は表示されません。
各項目に関しての詳細設定は以下をご覧ください。
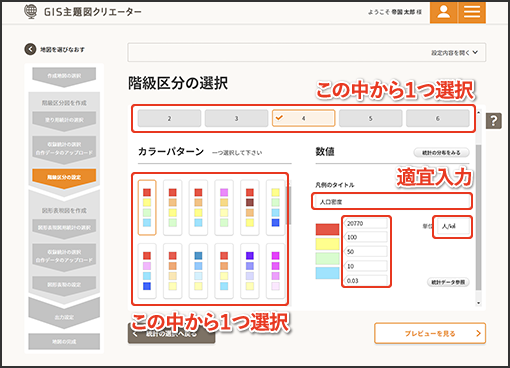
④階級区分を設定する

階級区分の区分数、色合い、各区分の数値などを設定します。凡例に関してもこのページで設定します。
各項目に関しての詳細設定は以下をご覧ください。
- 階級区分の設定について
- 凡例について
- 統計データの参照について
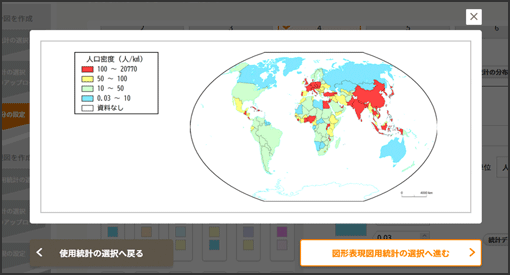
⑤プレビューを確認する

ここまでで階級区分図の設定は終了です。プレビューで仕上がりのイメージを確認します。
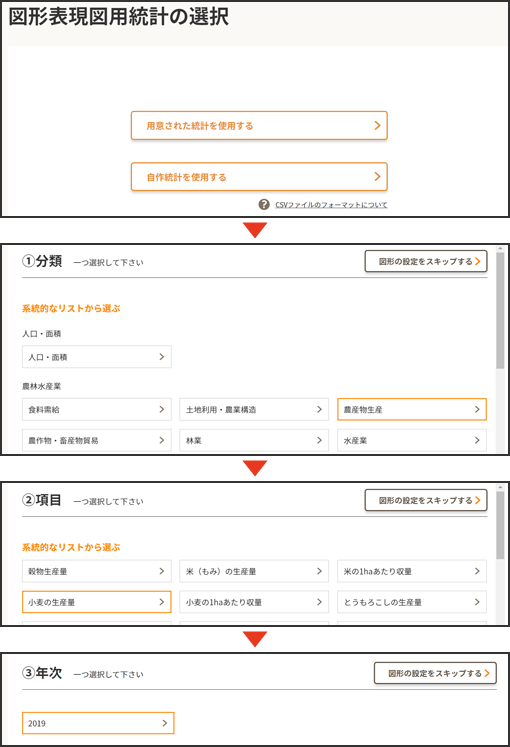
⑥図形表現図に使用する統計の選択

階級区分図に使用する統計を選択します。図形表現図用の統計は後で設定します。
②で「階級区分図」や「白地図」を選択した場合はこの画面は表示されません。
各項目に関しての詳細設定は以下をご覧ください。
- 収録されている統計の一覧
- 自作統計について
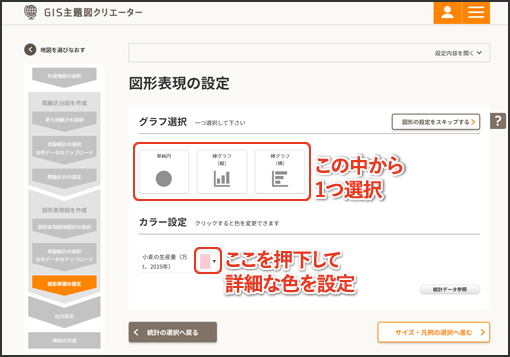
⑦図形表現を設定する

表現する図形の種類と色を決定します。
各項目に関しての詳細設定は以下をご覧ください。
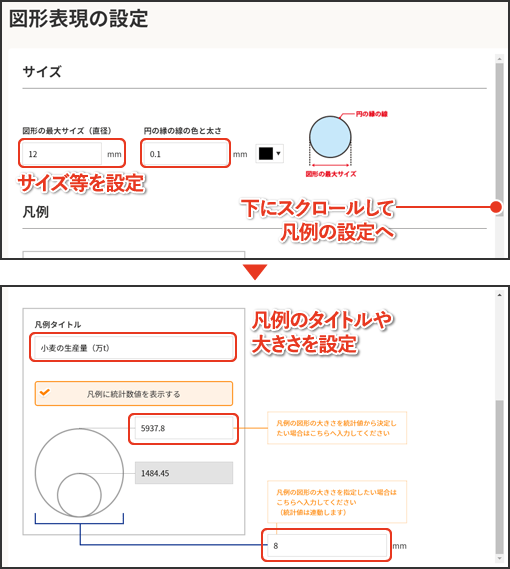
⑧図形の詳細を設定する

地図中の図形の最大サイズ、図形の枠線、太さ(棒グラフ、積み上げ棒グラフ)を決定します。
凡例も同時に設定します。
各項目に関しての詳細設定は以下をご覧ください。
- 図形表現図の設定(1)
- 図形表現図の設定(2)
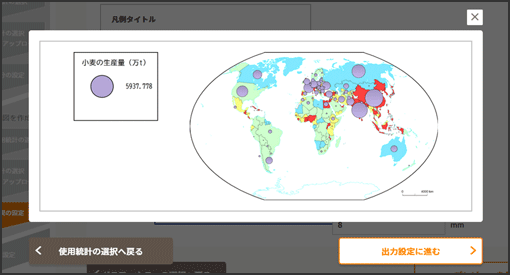
⑨プレビューを確認する

ここまでで図形表現図の設定は終了です。プレビューで仕上がりのイメージを確認します。
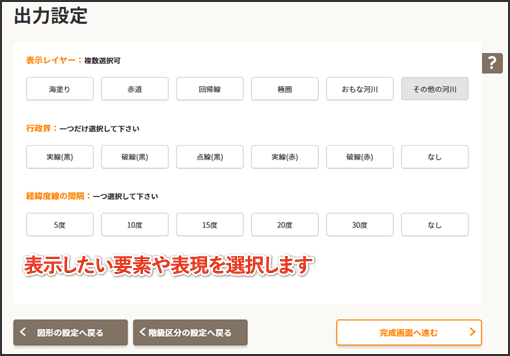
⑩出力設定をする

地図中に表示したい要素や境界線の表現、緯線・経線の間隔の設定を行います。
表示できる要素に関して詳しくは以下をご覧ください。
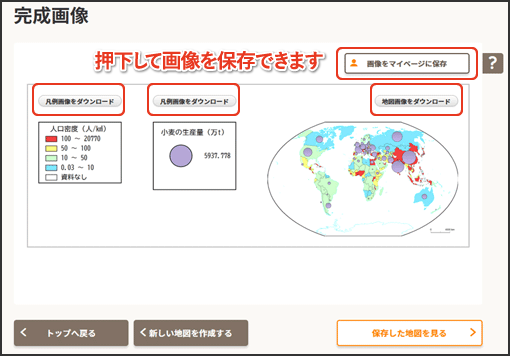
⑪完成画像を確認して保存する

ここまでの設定を反映した地図が作成されます。作成した地図はダウンロードできるほか、一定期間マイページに保存しておくことができます。